classList属性详解
本文共 588 字,大约阅读时间需要 1 分钟。
之前我们要操作一个DOM元素的class属性,需要对这个DOM的class进行繁琐的循环判断,而现在HTML5为每个元素定义了classLlist属性,用于在元素中添加,移除及切换 CSS 类。该属性是 DOMTokenList 对象(一个只读的类数组对象),你可以通过DOMTokenList定义的方法对其进行修改。
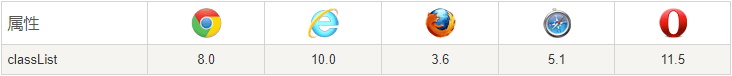
支持classList属性的浏览器版本:

语法:element.classList
方法:
add(class1, class2, ...): 在元素中添加一个或多个类名, 如果指定的类名已存在,则不会添加
contains(class): 返回布尔值,判断指定的类名是否存在
item(index): 返回类名在元素中的索引值, 索引值从 0 开始, 如果索引值在区间范围外则返回 null
remove(class1, class2, ...): 移除元素中一个或多个类名, 注意: 移除不存在的类名,不会报错
toggle(class, true|false): 在元素中切换类名
第一个参数为要在元素中移除的类名,并返回 false。如果该类名不存在则会在元素中添加类名,并返回 true
第二个是可选参数,是个布尔值用于设置元素是否强制添加或移除类,不管该类名是否存在
每一次的记录,都是向前迈进的一步转载地址:http://gefcm.baihongyu.com/
你可能感兴趣的文章
wpf 模拟3D效果(和手机浏览图片效果相似)(附源码)
查看>>
[转载]Xamarin.Android实现下拉的刷新功能
查看>>
年轻人少走弯路的十大忠告
查看>>
C++ classics
查看>>
数论 --- 费马小定理 + 快速幂 HDU 4704 Sum
查看>>
YASKAWA电机控制(2)---调试
查看>>
git init 与 git init --bare 的区别
查看>>
JAVA单链表的实现-不带头结点但带有尾指针
查看>>
【转】ARM交叉编译工具链
查看>>
ehci符合USB2.0,uhci,ohci,
查看>>
SimPholders2 模拟器 App 文件路径查看工具
查看>>
获取设备和 App 信息
查看>>
页面位置
查看>>
Android实现数据存储技术
查看>>
博客园博客自动生成三级目录(generate three levels content using JS in cnblogs)
查看>>
Datazen地图Chart介绍
查看>>
1.3 Seven Testing Principles
查看>>
POI对Excel自定义日期格式的读取
查看>>
C语言学习_查找三分之二
查看>>
【转】Linux 初始化 init 系统 [sysvinit systemd upstart]
查看>>